初心者向けSEO対策 | アイキャッチ画像の設定

WordPressを使ってHPを制作している私が、今行っているSEO対策の一つ「アイキャッチ画像」の設定をご紹介します。
アイキャッチ画像とは・・・
「eye catch=読者の目をつかむ」ための画像のこと。
記事の中では複数の画像を設定できますが、アイキャッチ画像は一つの記事につき一枚のみ設定できます。
そのためアイキャッチ画像の作成に力を入れているWEBサイトの方が、閲覧数が高くなる&傾向にあるようです。
というのも、アイキャッチ画像を設定した記事をX(旧Twitter)などのSNSでポストした際、設定したアイキャッチ画像もSNS上でシェアされることになります。
文字だけのポストでは、数あるポストの中に埋もれがちですが、アイキャッチ画像が表示さることで、PRに繋がります。
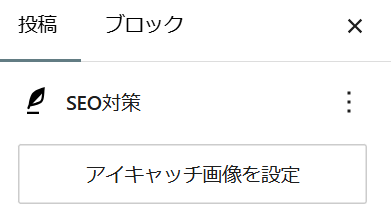
1.アイキャッチ画像の設定方法
記事を作成・編集する記事編集画面からできます。
私が使っているWordPressの記事編集画面では、下記の画像のように、「アイキャッチ画像を設定」により画像設定ができます。

2.適切なサイズ
X(旧Twitter)などのSNSで投稿記事をポストする可能性を考慮し、
幅1200 ×高さ 630 ピクセル(比率=1.91:1)
となります。
3.アイキャッチ画像の作り方
私は、Adobe ExpressやCanvaで制作したオリジナル画像を使うことが多いです。
どちらもおしゃれな画像が豊富で、使いやすいので気に入っていますが最近は、Adobe Expressを使うことが多いです。
mikimiki web スクールさんが、どちらが使いやすいか解説してくださっているので、
参考にしていただければと思います。
【徹底比較】Adobe Creative Cloud ExpressとCanvaどっちが使える!?
https://youtu.be/XBEj67azuMc?si=RS-zBWe_0wZbJI3u
なお、上記以外のソフトで、とりあえず何かフリーで使える素材を使ってみたい!という方は、下記のサイトがおすすめです。
①pexel
https://www.pexels.com/ja-jp/
②pixabay
https://pixabay.com
③adobe stock
https://stock.adobe.com/jp/free
利用規約ですが、どのサイトもWordpressでのアイキャッチ画像を設定で使用する分にはOKです。
例えば、
①pexelの利用規約は、「すべての写真や動画は無料で利用OK」「出典表示は不要」「写真や動画に変更を加えることできる」となっており、使いやすい仕様になっています。
順次、私が行っているSEO対策についてご紹介させていただきます☆
ではまた!